-
LIBRARY DES MODULES CMS
Cette librairie recense tous les modules disponible dans notre CMS.
Elle est à destination des designers et des contributeurs. Pour chaque module vous retrouverez leur affichage en front ainsi que leur configuration dans le BO.
TOUS LES ENCARTS


Titre


Encart 50%
ET SI LE NOUVEAU LUXE, C'ÉTAIT CELUI QUE L'ON PARTAGE ?
Encart 50%
ENCART PRINCIPAL
Il existe 3 types d'encarts : Full screen (pas de virgule), 2/3 Virgule et 1/2 Virgule.
Les encarts virgules ont des fonds Vert, Blanc, Bleu ou couleur au choix.
Taille des images :
Full-screen: Desk 1920x606px - Pas de mobile
Encart 2/3: Desk 1228x606px - Mobile (optionnel) : 576x611px
Encart 1/2: Desk 952x482px - Pas de mobile
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE SQUELETTE : Blanc, Green, Bleu, no-background, 1/2 ou personnalisé
CONTENU :
SQUELETTE "Encart principal"
C1
- Titre + sous-titre en Html
- Date
- Url image
- Image desk et mobile (optionnel)
- Choix de la couleur de fond
C2
- Ajout de CTA (max 4)
- Libellé + url
C3
- Choix de la couleur des cta
SECTION :
SECTION "Encart-principal"
LES BULLES
LES BULLES
Il faut ajouter autant de modules que l'on souhaite avoir de bulles
Taille des images : 96x96px
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : NE PAS RENSEIGNER
CONTENU :
SQUELETTE "bulles"
C1
- Titre
- Sous-titre
- url
- Image
SECTION :
SECTION "Bulles"
LES BLOCS X4
Bloc portrait
Titre global des blocs
Bloc paysage
LES BLOCS X4
Il faut ajouter un module par groupe de blocs.
Nous pouvons avoir de 1 à 4 blocs.
Il y a 2 types de blocs, les portraits et les paysages.
Taille des images :
Portraits : 398x496px
Paysages : 398x278px
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : Choisir portrait ou paysage !!OBLIGATOIRE !!
CONTENU :
SQUELETTE "BLOC X4"
- Titre global des blocs (optionnel)
- Cta voir plus
- Titre du bloc
- Sous-titre
- Image
SECTION :
SECTION = NE RIEN RENSEIGNER
LES BLOCS X1, X2 ET X3
Bloc X1
LES BLOCS X1
Le module du bloc X1 peut se cumuler pour faire des blocs x1 et x2
Tailles des images :
blocs x1 et x2 : 673x377px
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : Choisir portrait ou paysage !!OBLIGATOIRE !!
CONTENU :
SQUELETTE "BLOC X4"
- Titre global des blocs (optionnel)
- Cta voir plus (optionnel)
- Titre du bloc
- Sous-titre (optionnel)
- Image
SECTION :
SECTION = ONE-LINE-DESKTOP-WITH-MARGIN ou ONE-LINE-DESKTOP-WITH-MARGIN-GREY
UNE IMAGE SIMPLE
IMAGE SIMPLE
Le module permet d'ajouter une image à bord arrondi (virgule) ou rectangle
Taille des images :
Desktop : libre, max 1920px de large
Mobile : libre, max 576px de large
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : STANDARD ou Bord Bas Droit - Rounded
CONTENU :
SQUELETTE "IMAGE SIMPLE"
- Image
- url
SECTION :
SECTION = au choix
BANDEAU
Bandeau bloc édito
Bandeau hot now

HOT NOW
Episode 4 - Matthias Dandois
Toujours souriant, toujours bouclé, souvent égratigné, Matthias Dandois compte parmi nos plus grands sportifs tricolores. Égérie Vans et mordus de tatouages, c'est un biker-modèle que nous recevons aujourd'hui au studio du Printemps entre deux compet', deux shooting, deux entraînements.
20 juillet | Durée : 25:00:00
Bandeau standard

-15%
SUPPLÉMENTAIRES*
Sur les articles signalés Jackpot crédités en bons de réduction
dès le lendemain sur votre compte Printania

REJOIGNEZ LE CLUB PRINTEMPS
Pour profiter d'offres exclusives, de cadeaux surprises, d'invitations privées,
de services personnalisés et de journées shopping privilégiées.
BANDEAU
Ce module permet de faire un bandeau full screen ou un bandeau 1/2 (image + texte + cta)
Taille des images :
Tout est responsive, aucune taille n'est fixée. Donc la hauteur du bandeau dépendra de la hauteur de l'image source.
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : STANDARD ou BLOC EDITO ou Petite Image Gauche ou Petite Image Droite
CONTENU :
SQUELETTE "BANDEAUX"
- WYSIWYG / zone de texte --> taille, graisse, alignement, lien
- Position du texte (gauche, centré, droite)
- Image full width DSK&MOB OU couleur de fond
- Image centré DSK&MOB (largeur max de 1660px)
- CTA(s)
- Style de CTA
- Positionnement des CTAs (gauche, centré, droite)
- Lien global --> uniquement sur le bandeau bloc édito
SECTION :
SECTION = NE PAS RENSEIGNER
Bandeaux carrousel
Configuration BO :
LAYOUT :
Layout "SLIDER"
Ce layout vous permet d'afficher deux bandeaux dans un format carrousel avec un autoplay de 3s.
Les bandeaux peuvent être de type bloc édito mais cela est également compatible avec le type hot now.
ENCARTS OFFRES

Du XX juillet au XX août
Encart Offre x1
POUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ

Du XX xxxx au XX xxxx
Encart offre 2
Du XX xxxx au XX xxxx
Encart offre 2
-XX%
SUR LA BEAUTE OU LINGERIE
En remise immédiate, valable en
magasin et sur Printemps.com
Voir conditions
JE DECOUVREPOUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ

Du XX juillet au XX août
Encart offre 3
Du XX juillet au XX août
Encart offre 3
POUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ
POUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ
POUR TOUTE NOUVELLE ADHÉSION À NOTRE PROGRAMME DE FIDÉLITÉ
Ce module permet de faire un encart offre x1, x2 ou x3 (un visuel + texte)
Taille des images :
Desktop: 823x400
Mobile: 343x209
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : Aucun type particulier
CONTENU :
SQUELETTE "Encart Offre"
- Titre de l'offre
- Dates
- Image desk
- Image mobile
ONGLET C2 :
- Description de l'offre 1
ONGLET C3 (uniquement si offre x2 ou x3 :
- Description de l'offre 2
ONGLET C4 (uniquement si offre x3 :
- Description de l'offre 3
SECTION :
SECTION = Desktop-with-margins
MODULE PRODUIT/SELECTION
Sélection standard
Sélection standard
Ce module permet de faire un carrousel de produits. Il prend le contenu d'une sélection.
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : Choisir STANDARD
CONTENU :
SQUELETTE "MODULE PRODUIT"
- Choisir la sélection
SECTION
SECTION = ONE-LINE-DESKTOP-WITH-MARGIN
Sélection trade (image à gauche)

titre
ceci est un paragraphe
cta

Ceci est un paragraphe pour l'édito
Sélection "TRADE"
Ce module permet de faire un carrousel de produits + afficher une image à gauche des produits. Il prend le contenu d'une sélection. Cette disposition nécessite deux modules
=> BLOC X1 à gauche + Module produit à droite
Taille de l'image du bloc x1 : 700x453
Configuration BO :
BLOC X1 à gauche
MODULE INFO :
TYPE D'AFFICHAGE : Choisir 1/2 trade ou 1/2 trade virgule (image arrondie avec ombre dorée)
CONTENU :
1/ SQUELETTE "BLOC X1"
- Titre (optionnel)
- Image
- Url
- Cta
- Texte paragraphe (pour de l'édito)
--------------------------------------
Module produit à droite
MODULE INFO :
TYPE D'AFFICHAGE : Choisir TRADE
CONTENU :
2/ SQUELETTE "MODULE PRODUIT"
- Choisir la sélection
SECTION
SECTION = "ONE-LINE-DESKTOP WHITH MARGINS GREY"
LA GESTION DES TEXTES
Toggle ou liste déroulante
Toggle
Ce module sert à créer un toggle ou menu déroulant.
Un module = un toggle
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : NE PAS RENSEIGNER
CONTENU :
SQUELETTE "TOGGLE TITRE DESCRIPTION"
- Titre
- Texte contenu
SECTION
SECTION = TOGGLE
PARAGRAPHE SIMPLE
Paragraphe simple standard
Titre Huge
Titre large
Paragraphe normal
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur non sapien ut est tincidunt vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam et ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finibus nec tellus accumsan, ultricies vestibulum arcu. Ut suscipit augue lorem, ut rutrum orci tristique nec. Proin accumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, at elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
Small texte
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur non sapien ut est tincidunt vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam et ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finibus nec tellus accumsan, ultricies vestibulum arcu. Ut suscipit augue lorem, ut rutrum orci tristique nec. Proin accumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, at elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
Paragraphe simple centré
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis ac scelerisque mi. Nunc sem neque, maximus nec magna ornare, sagittis suscipit neque. Sed vehicula vehicula elit, sed pellentesque mi tincidunt nec. Nunc eleifend auctor hendrerit. Proin egestas odio leo, nec euismod erat scelerisque sit amet. Morbi a arcu tempus metus iaculis pellentesque eget ac lectus. Pellentesque id risus metus. Etiam vitae leo justo. Phasellus pretium quis dui non efficitur. Maecenas ut posuere mi. In euismod commodo lacus. Praesent nec purus ipsum. Phasellus eget tellus a tellus pretium venenatis eget et eros. Vestibulum finibus varius placerat.
Nunc ut metus maximus, euismod lorem eu, consequat lectus. Proin eget ante eget nisi molestie vulputate eu nec lectus. Duis non nisl cursus, venenatis odio quis, semper dolor. Phasellus ullamcorper maximus enim, nec lacinia dolor aliquet et. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam facilisis ipsum ac augue imperdiet pellentesque. Sed congue sodales purus, eu facilisis dolor imperdiet non. Suspendisse tempor eu risus nec viverra. Donec id velit porttitor purus sollicitudin convallis eu a nulla. Nam dolor tellus, egestas id lacus in, mollis finibus nunc.
PARAGRAPHE SIMPLE
Ce module permet de créer une zone sous-titre + texte.
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : STANDARD OU CENTRE
CONTENU :
1/ SQUELETTE "PARAGRAPHE SIMPLE"
- Sous-titre
- texte
SECTION :
SECTION = AU CHOIX EN FONCTION DU BESOIN
Titre - Textarea - Liste Cta
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur non sapien ut est tincidunt vestibulum. Fusce ut lobortis sem, eget auctor sapien. Mauris suscipit congue iaculis. Nam et ullamcorper purus. Etiam non magna eget purus commodo semper. Pellentesque tortor mi, volutpat vel mi nec, blandit sodales nulla. Donec sem quam, finibus nec tellus accumsan, ultricies vestibulum arcu. Ut suscipit augue lorem, ut rutrum orci tristique nec. Proin accumsan semper dolor, id porttitor lacus efficitur in. Aliquam sed facilisis tortor, at elementum lectus. Quisque tempor, mi ac tempus facilisis, erat dolor vehicula sem, non rhoncus magna augue eu felis.
TITRE + TEXTAREA + CTA
Ce module permet de créer une zone avec un titre et/ou un paragraphe et un ou plusieurs cta
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : NE PAS RENSEIGNER
CONTENU :
SQUELETTE "TITRE + TEXTAREA + CTA"
- Titre (balise HTML possible)
- texte
- CTA
SECTION :
SECTION = AU CHOIX EN FONCTION DU BESOIN
CTA
CTA
Ce module permet de créer un bouton.
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : NE PAS RENSEIGNER
CONTENU :
SQUELETTE "CTA"
- Libellé
- URL
SECTION :
SECTION = AU CHOIX EN FONCTION DU BESOIN
Titre de H1 à H6
Titre H1
Titre h2
Titre h3
Titre h4
Titre h5
Titre h6
Hn - Titre
Ce module permet de créer un titre.
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : NE PAS RENSEIGNER
CONTENU :
1/ SQUELETTE "HN"
- Choisir le niveau de titre de h1 à h6
- Texte
SECTION :
SECTION = AU CHOIX EN FONCTION DU BESOIN
MAGASIN FAVORI
MODULE MAGASIN FAVORI
Ce module permet de configurer un bloc x4 édito.
Les 2 derniers blocs sont automatiques, ils reprennent les deux derniers articles publiés.
Le premier bloc est libre dans sa configuration, image + titre + URL.
Le deuxième bloc est visible pour l'utilisateur connecté qui a un magasin favori. On peut renseigner une image et un titre. Le lien est automatique il renvoie vers la page promotion du magasin favori.
Taille image : 298×164 px
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : NE PAS RENSEIGNER
CONTENU :
SQUELETTE "MODULE MAGASIN FAVORI"
- Titre bloc 1
- image bloc 1
- url bloc 1
- Titre bloc
- image bloc 2
SECTION :
SECTION = PAS NECESSAIRE

Ceci est un texte

ÉTAPE 3
Complétez le formulaire en ligne,
vous n'avez aucun document à fournir

Titre 1
PLAYER VIDEO
Paragraphe optionnelle pour présenter une vidéo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sed pharetra tellus. Cras dignissim ante ut sem efficitur, a pulvinar arcu porta. Sed maximus, diam non pellentesque bibendum, dolor felis tincidunt mauris, sit amet pharetra est augue vitae lorem. In hac habitasse platea dictumst. Nullam in lacus id nunc sagittis malesuada at sed justo. Curabitur velit metus, auctor at vestibulum non, feugiat non enim. Proin ut dolor et mauris finibus porta. Vivamus dapibus in nunc nec iaculis. Quisque consectetur, est luctus eleifend rhoncus, neque libero ultricies metus, et scelerisque dui lorem quis tellus. Nullam convallis eros velit, vel feugiat orci viverra ac. Vivamus eu tempus leo. Praesent dictum luctus nunc non luctus. Duis non arcu diam.
VIDEO PLAYER
Ce module affiche une vidéo à partir d'un embed.
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : NE PAS RENSEIGNER
CONTENU :
SQUELETTE "VIDEO PLAYER"
- Titre (optionnel
- Texte (optionnel)
- Url embed (https://www.youtube.com/embed/0MOuWmKoqg0)
SECTION :
SECTION = EN FONCTION DU BESOIN
IFRAME
IFRAME
Ce module affiche un iframe à partir d'un lien.
Configuration BO :
MODULE INFO :
TYPE D'AFFICHAGE : NE PAS RENSEIGNER
CONTENU :
SQUELETTE "VIDEO PLAYER"
- height
- widht
- url
SECTION :
SECTION = EN FONCTION DU BESOIN
LES SECTIONS
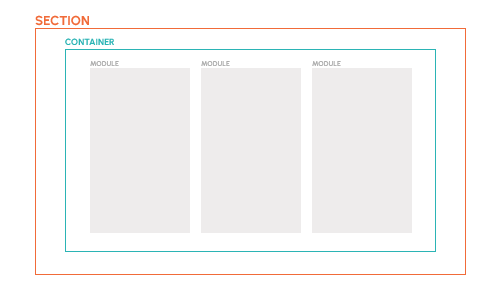
Pour bien comprendre l'utilité d'une section, voici son fonctionnement.
La section contient non seulement la section mais aussi le container dans lequel se trouve les modules.
Choisir une section c'est donc :
1/ Sélectionner un affichage particulier pour nos modules. Par exemple ne pas mettre de marge (full-screen), avoir une petite marge ou une marge plus importante. On peut aussi décider d'affecter une couleur de fond gris.
2/ Décider du comportement de nos modules. Quelle disposition en desktop et en mobile par exemple.
Les sections sont réparties en deux styles.
Celles qui sont affectées et utiles pour un type de module en particulier, ce sont les sections affectées.
Et les non affectées qui elles sont utilisables dans différentes situations.

Section et container
Les sections affectées à un type de module
Certains modules nécessitent l'utilisation d'une section précise pour fonctionner, les voici :
Section BULLES => Squelette bulles
Section ENCART-PRINCIPAL => Squelette encart principal
Section FOOTER => Squelette footer réassurance
Section FOOTER-GRIS => Squelette footer Liste liens
Section TOGGLE => Squelette Toggle titre description
Section EDITO PRODUIT => Uniquement en édito en cas de produit + image simple
Pour toutes les autres sections, leur utilisation est libre et donc non soumise à un module précis, nous allons voir leur fonctionnement.
Les sections non affectées
Une section est un bloc qui contient un ou plusieurs modules.
Il existe donc différentes sections afin de mieux gérer les affichages des modules entre eux (en colonne, en ligne, avec marge, fond gris ...).
Voici en détail le comportement de chacune des section non affectées.
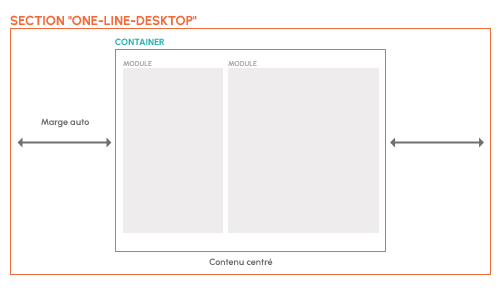
la section ONE-LINE-DESKTOP a le comportement suivant :
=> Pas de marge pour la section, possibilité de faire du full screen
=> Le container prend toute la largeur du contenu et se centre dans la page.
Ce qui veut dire que c'est la largeur totale des modules qui définit la largeur du container. Le contenu est centrée.
Par exemple si la section contient deux modules qui a eux deux mesurent 500px.
Les modules vont se mettre côte à côte et se centrer dans la page.
Si au contraire la largeur totale du ou des modules fait 100% de la largeur de la page la section sera en full-screen.

ONE-LINE-DESKTOP
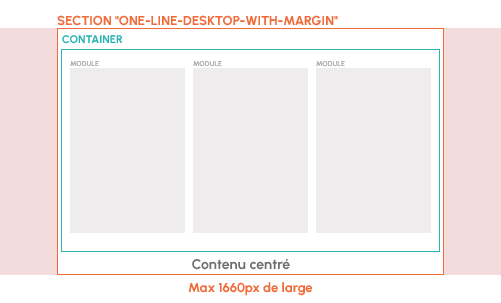
La section ONE-LINE-DESKTOP-WITH-MARGIN a le comportement suivant :
=> La section fait 1660px maximum de large
=> Le container prend toute la largeur du contenu et se centre dans la page s'il est moins grand que 1660px
=> Fond gris full screen pour le -GREY
Par exemple si la section contient trois modules qui a eux trois mesurent 1660px.
Les modules vont se mettre côte à côte. Sur un écran de 1920px de large, il y aura donc une marge a droite et à gauche.
Dans le cas d'un écran plus petit que 1660px, le container prendra toute la largeur de la page (moins les marges auto du site) et la taille ou position des modules variera en fonction de leur nature. Ils peuvent par exemple se réduire ou aller a la ligne.

ONE-LINE-DESKTOP-WITH-MARGIN
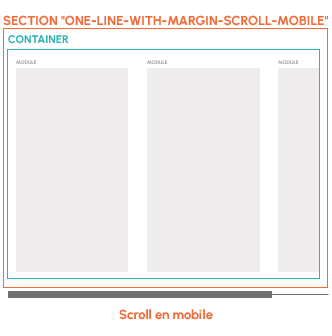
La section ONE-LINE-WITH-MARGIN-SCROLL-MOBILE a le comportement suivant :
=> La section fait un scroll en mobile
Par exemple avec cette section un container de 3 blocs fera scroller le contenu en mobile

ONE-LINE-WITH-MARGIN-SCROLL-MOBILE
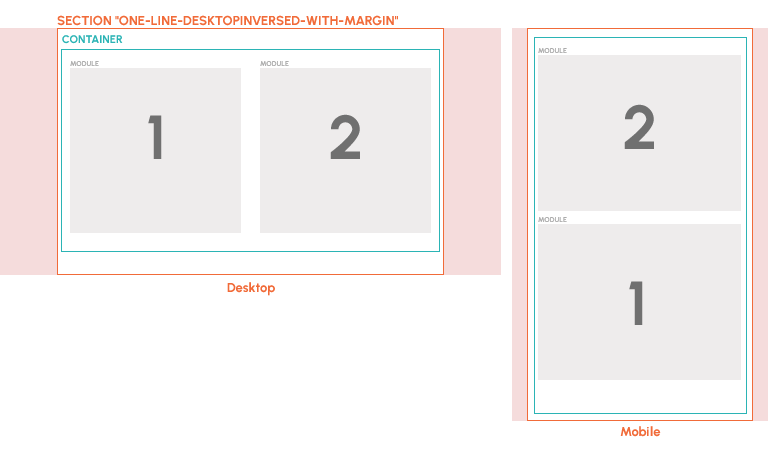
La section ONE-LINE-DESKTOP-INVERSED-WITH-MARGIN a le comportement suivant :
=> Le container inverse la position des blocs en mobile
Par exemple si nous avons un bloc texte puis à droite une image en desk. (1 puis 2)
En mobile nous aurons l'image puis le texte (2 puis 1)

ONE-LINE-DESKTOP-INVERSED-WITH-MARGIN
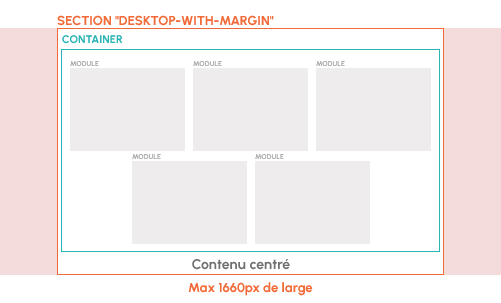
La section DESKTOP-WITH-MARGIN a le comportement suivant :
=> La section fait 1660px maximum de large
=> Le container prend toute la largeur du contenu et se centre dans la page s'il est moins grand que 1660px
=> Si la largeur des modules est plus grande que le container, les modules vont à la ligne en se centrant
Par exemple si la section contient trois modules qui a eux trois mesurent 1800px.
Les deux premiers modules vont se mettre côte à côte et le troisième ira a la ligne.

DESKTOP-WITH-MARGIN
LES LISTES

Titre 1

Titre 1, plus ou moins long

Titre 2 bold

Titre 3

Titre 4

ÉTAPE 1
Validez votre panier et
sélectionnez votre mode de livraison

ÉTAPE 2
Choisissez le paiement en plusieurs fois
dans les modes de paiement

ÉTAPE 3
Complétez le formulaire en ligne,
vous n'avez aucun document à fournir

ÉTAPE 4
Finalisez votre commande
et recevez une réponse immédiatement

ÉTAPE 1
Validez votre panier et
sélectionnez votre mode de livraison

ÉTAPE 2
Choisissez le paiement en plusieurs fois
dans les modes de paiement

ÉTAPE 2
Choisissez le paiement en plusieurs fois
dans les modes de paiement